NHỮNG ĐIỂM KHÁC BIỆT GIỮA INLINE, INTERNAL VÀ EXTERNAL KHI STYLE CSS
Hiện nay, việc thêm CSS vào các phần tử HTML đã được biết đến với nhiều cách khác nhau, nhưng chung quy lại thì ta có thể thực hiện được theo 03 cách.
1/ Đầu tiên chúng ta cần tìm hiểu xem CSS là gì?
CSS là tên viết tắt của cụm từ Cascading Style Sheets, về mặt ngữ nghĩa thì chúng ta có thể hiểu: Cascading là cách làm việc của CSS, một kiểu CSS có thể đè lên một kiểu CSS khác. Còn Style Sheets điều khiển cách hiện thị nội dung trang web.
CSS và HTML luôn luôn đi cùng nhau vì HTML trình bày cấu trúc phần tử trang. CSS quy định cách hiển thị phần tử trên trang.
• SSH là gì? Cách sử dụng giao thức SSH cơ bản
• Vì sao Woocommerce lại rất cần thiết cho trang web bán hàng
2/ Tiếp theo chúng ta cùng tìm hiểu sâu về 3 cách style CSS vào HTML
+ Nhúng CSS dạng INLINE - thuộc tính Style
Inline CSS thì áp dụng cho một phần tử HTML.
Inline CSS có thể dùng thuộc tính Style trong một thẻ HTML
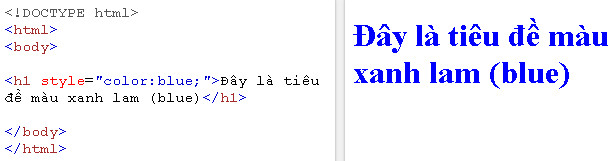
Để cho các bạn dễ hiểu thì mình sẽ ví dụ thử như dưới đây đó là đặt màu (color) văn bản của phần tử <h1> thành màu xanh lam (blue) như hình dưới
 + Internal CSS áp dụng cho một trang HTML
+ Internal CSS áp dụng cho một trang HTML
Internal CSS được định nghĩa trong phần <head> của một trang HTML, bên trong một phần tử <style>
Để các bạn dễ hiểu rõ vấn đề thì mình sẽ ví dụ minh họa như hình dưới

+ External trong CSS:
External CSS áp dụng cho nhiều trang HTML
Với External CSS bạn có thể thay đổi giao diện của toàn bộ trang web bằng cách thay đổi một tập tin.
Để dùng cách này, bạn cần làm theo các bước sau:
Bước 1: Tạo tập tin có đuôi .css với tên bất kỳ. Hiện nay ở các trang web người ta thường dùng tên là styles.css
Lưu ý thêm rằng bạn có thể dùng bất cứ chương trình soạn thảo văn bản nào để tạo nhưng bạn phải lưu lại với đuôi .css
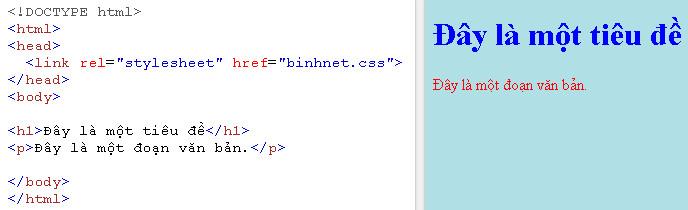
Bước 2: Thêm vào tập tin HTML bằng thẻ <link> và thẻ này phải đặt bên trong cặp thẻ <head> như hình dưới

Như các bạn đã thấy ở hình trên, trong đó thì:
+ Thuộc tính rel có nghĩa là khai báo loại tập tin
+ Thuộc tính href có nghĩa là đường dẫn khai báo tên tập tin .css
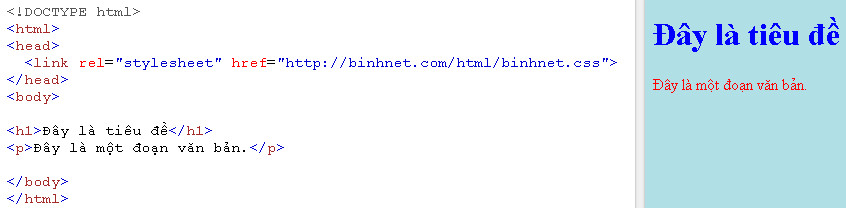
Ngoài ra các bạn cần lưu ý thêm rằng như hình trên thì tập tin nằm tại thư mục gốc (root). Nếu tập tin nằm trong thư mục html mà thư mục html nằm ngang hàng với thư mục gốc (root) thì tôi có thể viết đường dẫn với đầy đủ URL như hình dưới:

Ở đây các bạn nên lưu ý thêm rằng thuộc tính href là đường dẫn khai báo tên tập tin vì vậy nó sẽ liên quan đến hai loại đường dẫn. Đó là đường dẫn tuyệt đối (absolute path) và đường dẫn tương đối (relative path). Cái này tôi sẽ nói rõ hơn trong bài các liên kết (links), đường dẫn tuyệt đối (absolute path) và đường dẫn tương đối (relative path) trong HTML ở series này.
Giấy đăng ký kinh doanh số: 0313547048 - Ngày cấp: 23 tháng 11 năm 2015
Nơi cấp: Sở Kế Hoạch và Đầu Tư TPHCM - Chủ sở hữu: Công Ty TNHH Công Nghệ Netsa









